Identifying which website builder was used can be tricky. But it’s definitely possible with a few simple steps.
In today’s digital age, websites are built using various tools and platforms. Knowing which website builder was used can help understand the site’s capabilities and limitations. This knowledge is useful for developers, designers, and curious users alike. Whether you want to recreate a similar site or simply learn more about web development, recognizing the tools behind a website can be enlightening.
Let’s explore some straightforward methods to figure out which website builder was used, making it easier to uncover the secrets behind any site.
Identifying Common Website Builders
Understanding which website builder was used to create a site can offer valuable insights. Website builders have distinct characteristics and features. Recognizing these can help you identify the platform used.
Recognizing Popular Platforms
Several website builders dominate the market. WordPress, Wix, and Squarespace are the most common. Each has unique traits that make them stand out. WordPress powers many blogs and business sites. It offers extensive customization options.
Wix is known for its drag-and-drop interface. It is user-friendly and ideal for beginners. Squarespace, on the other hand, focuses on design. It provides sleek and modern templates.
Key Features To Look For
Each website builder has key features. WordPress sites often have a wp-admin in their URLs. Wix websites usually contain wixsite in the address. Squarespace sites have a distinctive clean layout. Their URLs sometimes include squarespace.
Look at the page source for clues. WordPress sites often have wp-content in the code. Wix websites show specific meta tags unique to Wix. Squarespace code includes squarespace.com URLs. These indicators can help you identify the builder used.
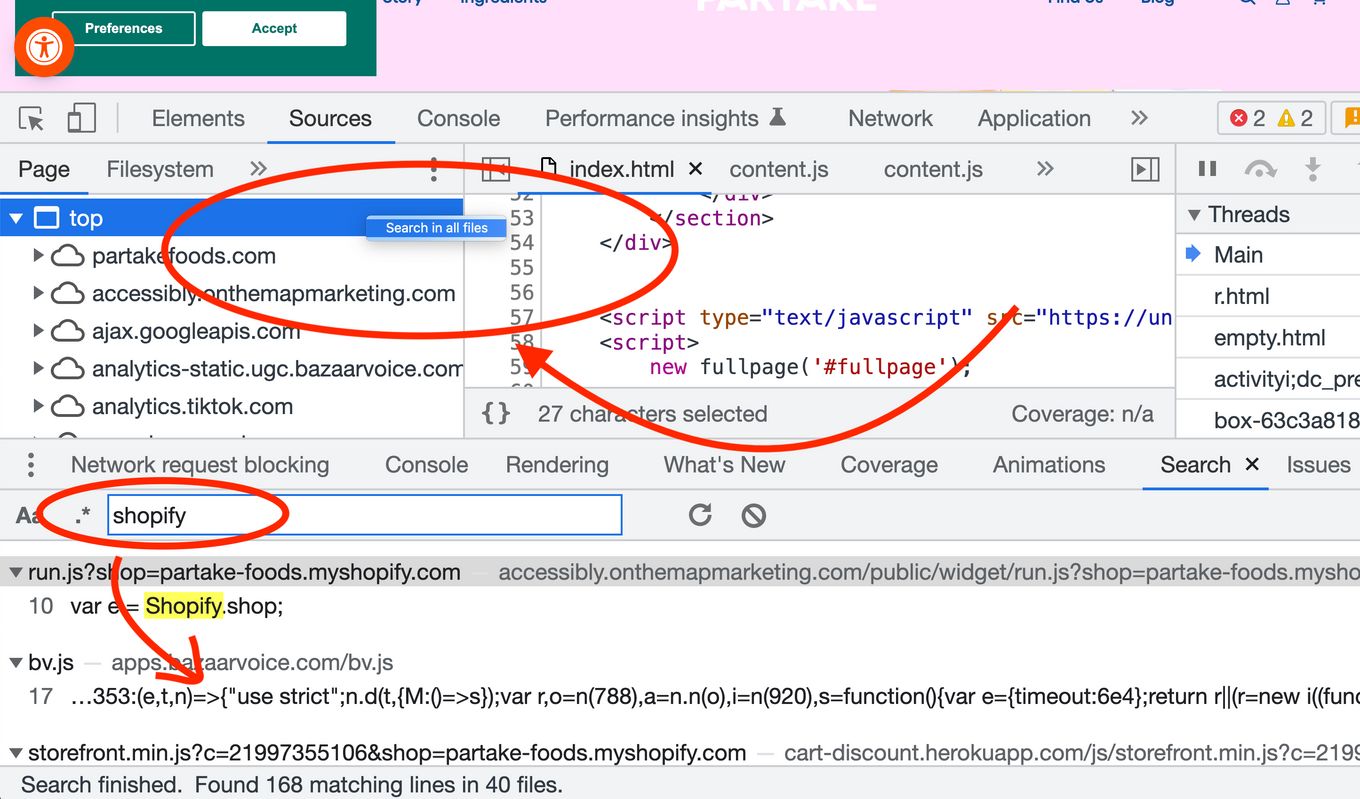
Analyzing Website Source Code
Analyzing a website’s source code is a crucial method to identify which website builder was used. By examining the underlying code of a website, you can find clues that reveal the platform it was built on. This technique helps you understand the technology behind any site.
Viewing Page Source
To analyze a website’s source code, first, you need to view the page source. Right-click on the webpage and select “View Page Source” or press Ctrl+U on Windows and Cmd+Option+U on Mac. This opens a new tab with the HTML code of the page.
In the new tab, you will see a lot of text. It can look overwhelming at first. But, you don’t need to understand all of it. You are looking for specific clues.
Interpreting Code Snippets
When you have the page source open, look for common indicators of popular website builders. Here are some examples:
- WordPress: Look for
orwp-contentin the URLs. - Wix: Search for
Wix.comorWix-Staticin the code. - Squarespace: Look for
Squarespace.comorsquarespace-blockin the HTML.
These snippets are often found in the section or within script tags. By identifying these markers, you can determine the website builder used.
For a more detailed analysis, use browser extensions or online tools that automate this process. These tools scan the code and highlight the platform used.
Using Online Tools
Using online tools is a great way to identify the website builder behind a site. These tools can provide valuable insights into the technologies used to create the website. Below, we’ll explore some of the best online tools to help you in this task.
Website Identification Services
There are several website identification services available online that can help determine the website builder. These services analyze the site’s code and provide a detailed report.
- BuiltWith: This tool provides information on the technologies used to build the website, including the website builder.
- Wappalyzer: A versatile tool that identifies various technologies, including the CMS and website builder.
- WhatCMS: Specifically designed to identify the content management system (CMS) used on a website.
These tools are easy to use. Simply enter the website URL, and they will generate a comprehensive report. Here’s a table summarizing their features:
| Tool | Features | Website Builder Detection |
|---|---|---|
| BuiltWith | Technology stack, CMS, analytics, widgets | Yes |
| Wappalyzer | CMS, frameworks, eCommerce platforms | Yes |
| WhatCMS | CMS detection | Yes |
Browser Extensions
Browser extensions are another effective way to identify the website builder. These extensions work directly within your web browser, providing real-time analysis.
- Wappalyzer Extension: This extension is available for Chrome, Firefox, and Edge. It reveals the technologies used on any website you visit.
- BuiltWith Technology Profiler: Available for Chrome, this extension provides a quick overview of the technology stack, including the website builder.
- WhatRuns: This extension identifies the technologies used on a website, including CMS, marketing tools, and website builders.
These extensions are easy to install and use. They offer a convenient way to gather information without leaving your browser. Simply click on the extension icon to get detailed insights about the website’s backend technologies.

Examining Website Footer
The website footer often holds important clues about its builder. By scrutinizing this section, you can identify patterns and elements that hint at the platform used. The footer is a goldmine of information if you know what to look for.
Common Footer Signatures
Many website builders leave their mark in the footer. Look for phrases like “Powered by” or “Created with.” These signatures often include the name of the builder. Common platforms such as WordPress, Wix, and Squarespace tend to have these markers.
Check for copyright notices as well. They sometimes mention the builder. Also, pay attention to badges or logos that indicate the platform. These are subtle but telling signs.
Hidden Clues
Sometimes, the clues are less obvious. Inspect the footer’s HTML code. Right-click on the footer and select “Inspect” or “View Page Source.” Look for comments or meta tags that mention the builder.
Another trick is to review the footer’s CSS classes and IDs. Builders like Wix or Shopify often use specific naming conventions. Recognizing these patterns can reveal the platform.
Lastly, check for links to the builder’s website. Some footers include links to the builder’s homepage or help sections. These links are another indicator of the platform used.
Inspecting Media Files
When analyzing a website to determine which website builder was used, inspecting media files can provide valuable clues. Media files like images and videos often contain information that can hint at the platform used for the website’s creation. By examining image URLs and metadata, as well as file naming conventions, you can gather important details that may lead you to the right answer.
Image Urls And Metadata
Image URLs can reveal a lot about a website builder. Website builders often use specific directories or structures for storing images. Look at the URL of an image on the website. For example, in WordPress, you might see /wp-content/uploads/ in the URL. This is a clear indication that WordPress is the website builder in use.
Furthermore, metadata associated with images can also provide hints. Metadata includes details like the file creation date, author name, and software used. Tools like browser developer tools or online metadata viewers can help you inspect this information. If you find references to software like Adobe Photoshop or Canva, it can also give you clues about how the images were created and managed.
File Naming Conventions
File naming conventions refer to the way files are named and organized. Different website builders have unique patterns for naming files. For instance, files uploaded to a Wix site might have names like wix-image-abc123.jpg. Squarespace might use a different format entirely.
By paying attention to the file names, you can often deduce the platform. This is particularly useful when the platform uses a distinctive naming pattern that stands out. Keeping a list of common file naming conventions for popular website builders can help you quickly identify the platform.
Table of common file naming conventions for popular website builders:
| Website Builder | File Naming Pattern |
|---|---|
| WordPress | wp-content/uploads/ |
| Wix | wix-image-abc123.jpg |
| Squarespace | Unique but consistent patterns for images |
| Shopify | files/1/ for images |
By carefully inspecting image URLs, metadata, and file naming conventions, you can often determine the website builder used. These clues, combined with other investigation methods, will guide you in identifying the platform behind the website.
Checking For Cms Indicators
Want to find out which website builder was used to create a site? One effective way is by checking for CMS indicators. These indicators can give you clues about the content management system (CMS) behind the website. Let’s explore some key methods.
Admin Login Urls
Many CMS platforms have default admin login URLs. By trying these URLs, you can often figure out the CMS in use. Here are some common ones:
- WordPress:
/wp-adminor/wp-login.php - Joomla:
/administrator - Drupal:
/user/login - Magento:
/admin
If you see a login page at these URLs, it’s a strong indicator of the CMS used.
Default Cms Directories
Another method is to look for default CMS directories. These directories often contain specific files or structures. Here are some examples:
| CMS | Default Directories |
|---|---|
| WordPress | /wp-content, /wp-includes |
| Joomla | /administrator, /media, /modules |
| Drupal | /sites, /modules, /themes |
| Magento | /skin, /js, /media |
Check the website’s source code or try accessing these directories. If they exist, you have a good hint about the CMS.
Exploring Web Hosting Providers
Finding out which website builder was used can be tricky. Exploring web hosting providers is one method to uncover this information. Web hosting providers often leave tell-tale signs that can help in identifying the website builder. Let’s delve into some techniques to explore web hosting providers and their footprints.
Hosting Clues In Source Code
Check the source code of the website. Right-click on the page and select “View Page Source” or press Ctrl+U. Look for comments or meta tags in the code. These often contain hints about the web hosting provider. Keywords like “Wix,” “Squarespace,” or “WordPress” might appear. This method provides a quick way to gather clues about the hosting platform.
Dns Records Analysis
DNS records can also reveal the web hosting provider. Use a DNS lookup tool to find the DNS records of the website. Look for nameservers or other DNS entries. Names like “ns1.bluehost.com” or “ns2.godaddy.com” can indicate the hosting provider. This method helps in tracing the origin of the website’s hosting.

Consulting Developer Communities
Consulting developer communities can be an effective way to find out what website builder was used. These communities are full of experienced developers who are ready to share their expertise. They often have insights that you might not find elsewhere. Engaging with these communities can save you time and provide you with accurate information.
Forums And Discussion Groups
Forums and discussion groups are great places to start. Websites like Stack Overflow and Reddit have many active users. You can post your questions and get answers quickly. These platforms have dedicated sections for website development. You can find specific threads about various website builders.
Some popular forums include:
- Stack Overflow
- Reddit (r/webdev)
- Quora
Be sure to provide clear details about the website you are inquiring about. A screenshot or link can help others give you more accurate advice.
Expert Opinions And Advice
Getting advice from experts can be invaluable. Many developers have blogs or social media profiles where they share their knowledge. You can reach out to them directly or read their posts for insights.
Ways to get expert advice:
- Follow developers on platforms like Twitter or LinkedIn
- Read blogs and articles by experienced developers
- Watch YouTube tutorials and reviews
Experts often share case studies and detailed analyses. These can help you understand the tools and techniques used in website building. By consulting these resources, you can learn a lot about different website builders.

Frequently Asked Questions
How Can I Identify A Website Builder?
To identify a website builder, inspect the website’s source code. Look for specific CMS identifiers, meta tags, or comments.
Are There Tools To Detect Website Builders?
Yes, tools like BuiltWith, Wappalyzer, and WhatCMS can detect website builders. They analyze website technologies.
Why Should I Know The Website Builder Used?
Knowing the website builder helps with site management, troubleshooting, and understanding its capabilities and limitations.
Can Website Builders Affect Seo?
Yes, website builders can impact SEO. Some offer better customization and optimization options for search engines.
Conclusion
Identifying a website builder can be simple with the right tools. Check the page source or use online detectors to find clues. Look for unique elements or specific code patterns. These small details can reveal the builder used. Explore browser extensions for quick identification.
They can save you time and effort. Understanding the builder helps in assessing the site’s capabilities. Regular practice makes this process easier. Keep learning and stay curious. This knowledge can be handy for future projects.

